Image sizes for your website

Image sizes for your website
We are always asked what size images should we put on our websites. The answer is not as straightforward as it may first seem. Therefore we have created a series of pages to help you get the best sizes for your websites.
If you are a client of Oxfordshire Web Services, you may want to login to your free “Maintaining your Website” course and go to the images section where we go through a step by step set of videos.
[/fusion_alert]What do we mean by image size?
Think of an image size in terms of dimensions and file size.
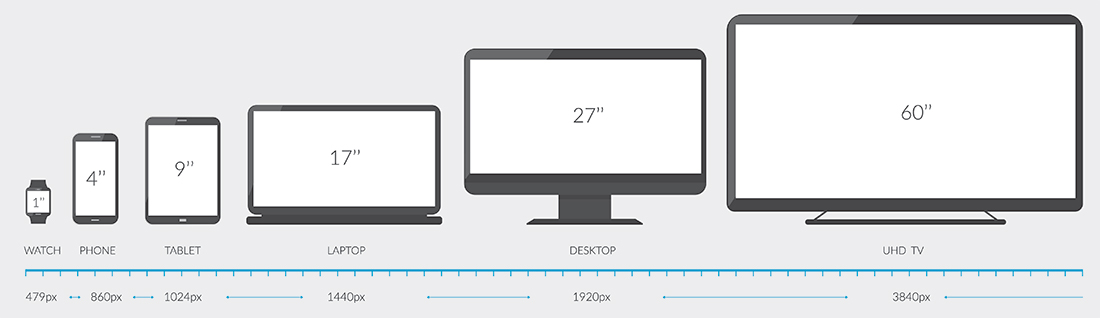
- Dimensions are all about the relationship between its width and its height and we use pixels as the measurement
- File size is probably more familiar in that we measure that in Kilobytes (KB) and for large image, Megabytes MB
As a general rule a file size gets bigger, the bigger the image in pixels. So getting exactly the right size before uploading is important. If you upload a 2000px by 2000px image (1.5mb file size) on a page where the image will actually only ever be shown as 500px by 500px, it will take ages to load. If you edit it down to 500px by 500px first before uploading, the image could realistically be less than 0.5mb and load much, much quicker.
There are also other factors such as PPI (Pixels Per Inch) where a 75 ppi resolution image is smaller in file size than a 300 resolution. This will be covered in our free course videos.
What is important to know?
The key points to remember are:
A Guide to the website images we use on your websites
Please find below a list of the image sizes we use to help you add them to your website yourself.
